Coding for Kids: How to make Pacman on Scratch
What is Scratch?
The Scratch coding community is one of the most popular coding communities for kids in the world. Thousands of children around the world are using Scratch to program their own interactive stories, games, and animations-and sharing them in an active online community so that they can interact with other kids who are using Scratch. In this process, the students learn how to think creatively, reason systematically, and work collaboratively while also gaining an understanding of important mathematical and computational concepts as well. It is estimated that more than 20 million people have created projects using Scratch in the past year. (For information on who has contributed to Scratch, see the Scratch Credits page.)
Also Read: Robotics For Teens – Starter Guide
Register for an account on Scratch
Hi Kids! Who’s excited to create their very own Pacman game on Scratch … I am! Alright, so before we begin, you will need to create/register an account at Scratch – Imagine, Program, Share (mit.edu), in order code using Scratch. If you get stuck, ask your parent or guardian for help setting up your playground.
Step 1: Create the gameboard
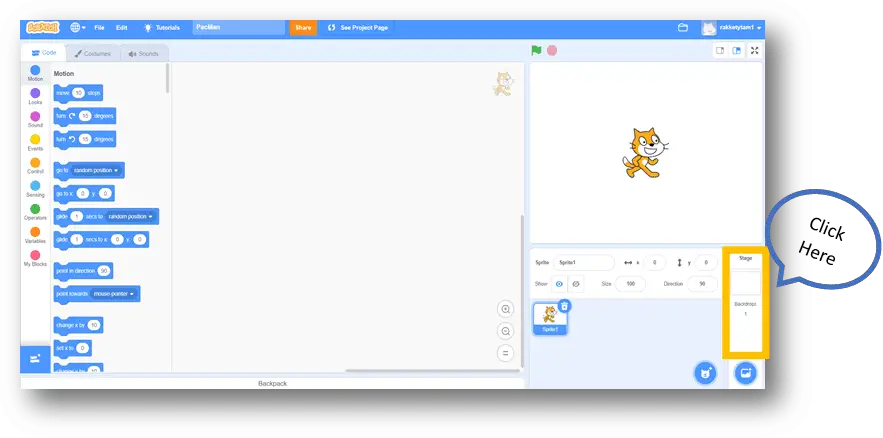
Once you have created your account, go ahead and press the Create button, at the top left next to the Scratch logo. You should now be inside the Scratch playground environment (see below).

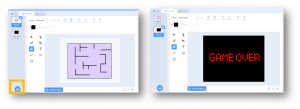
First, we are going to create our gameboard or maze for Pacman to explore. Select the stage option, on the bottom right (see location in image above), and now we will see options for backdrops. Let’s go ahead and create the maze, feel free to be creative! Let’s also create a ‘Game Over’ screen for our unfortunate future players.

Awesome work! In the next step, let’s create the hero of our game, Pacman, and also the scary ghosts that haunt him.
Step 2: Create Pacman, Ghosts, and Food
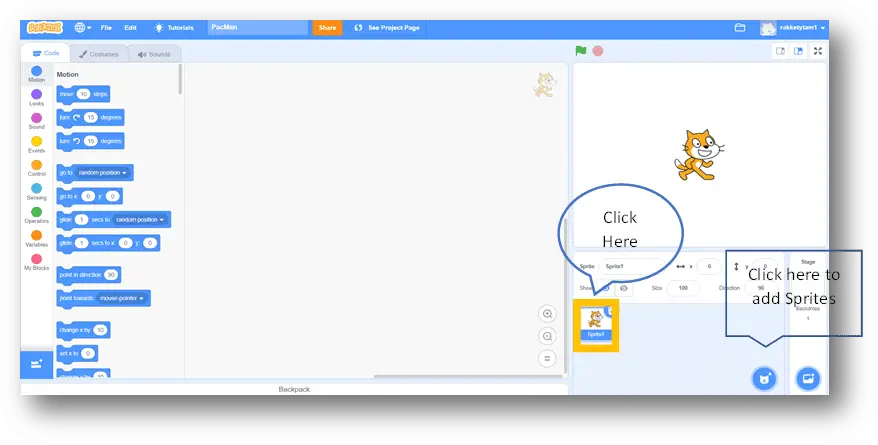
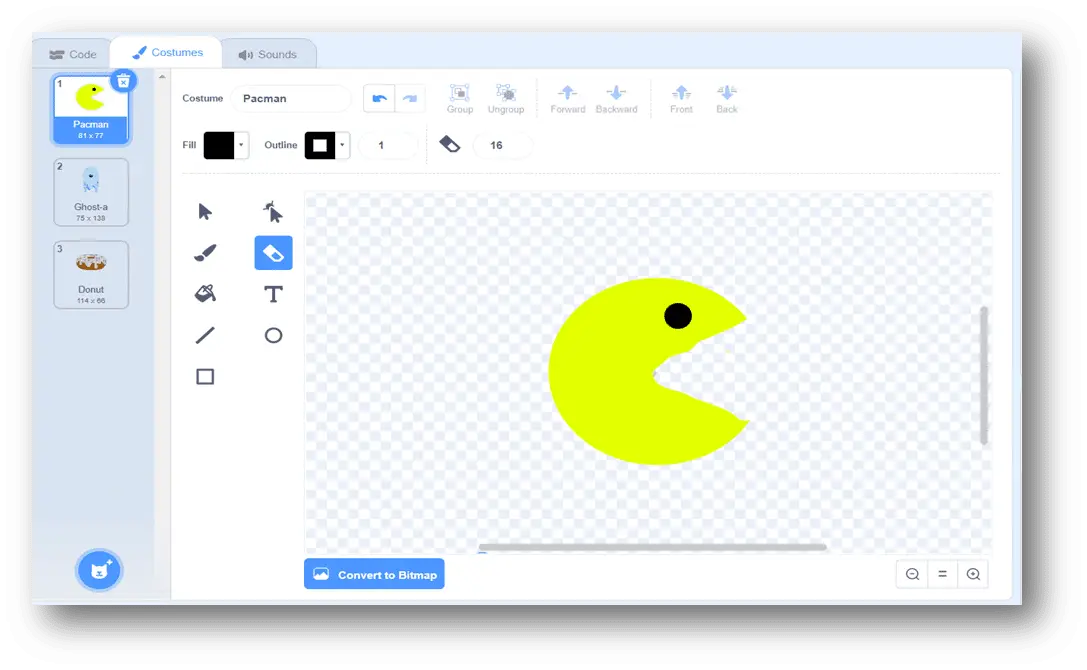
With the backgrounds already complete, let’s go ahead and draw three more objects, Pacman, his food pellets, and his ghost enemies. To start, we need to go to the costumes design window by clicking the sprite icon on the bottom right (see image below).

In the costumes tab, lets replace the default cat with our drawing of Pacman. Be creative, the game is fully yours, so if you don’t want him to look like the traditional Pacman that’s perfectly fine. After we create Pacman, we will need to create two more costumes, one for food and one for ghosts. My Pacman is going to be collecting donuts while being chased by a slimy ghost. At the end, DON’T forget to shrink down each sprite such that it fits reasonably in our gameboard.

Very nice! Now that you have put your creativity and artistic talents to the test, we will begin the coding portion where we bring our Pacman game to life!
Step 3: Initialize the game and create variables for score and Pacman’s lives
Alright, excellent work so far creating the gameboard and the characters, now we get to the truly exciting portion of the task, making the game come to life!
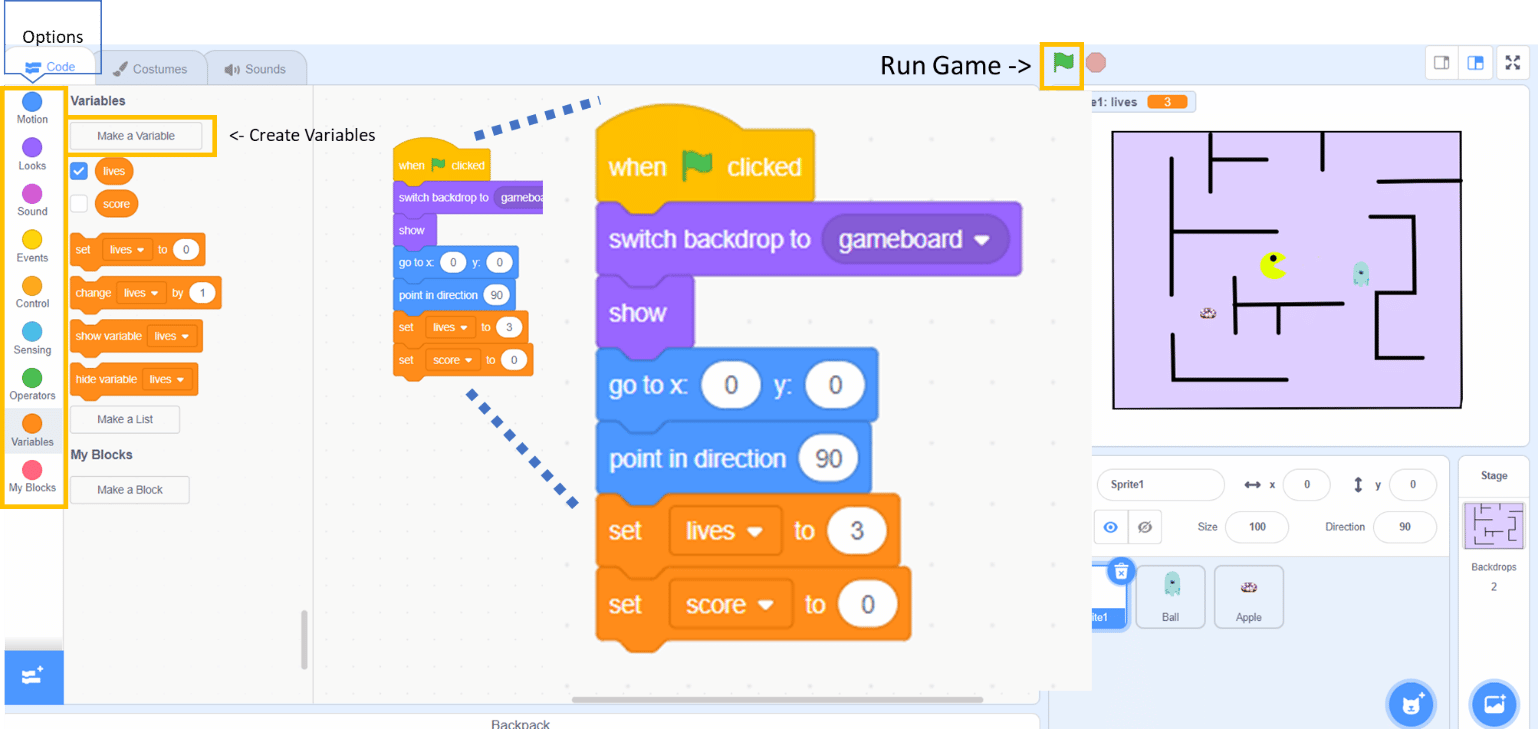
Now let us switch back to the code tab. To the left, there are a lot of options regarding the different types of code blocks. We are going to start by selecting Events (yellow circle), then drag out the first code block ‘When <Green Flag> Clicked’ and place it on the blank canvas in the center. This is known as a trigger, or an event that will cause the code connected to this block to run.
Next, choose the purple Looks option and drag out ‘switch backdrop to gameboard’. Make sure to connect this to the existing block. From the same options, attach ‘show’ which will cause our maze to appear.
Go to the blue Motion option and drag out the blocks, ‘go to x: 0 y: 0’ and ‘point in direction 90’. These help orient and center the gameboard.
Finally, we will finish up this step, by selecting the darker orange Variables option and making two variables, lives and score. After they are made, drag out the blocks ‘set lives to 0’ and ‘set score to 0’ to the canvas. Once on the canvas make sure you change the lives to 3 or however many lives you wish the player to have.

Ay-Okay! We have initialized our game, in the next step let’s give Pacman some life and allow him to move using our keyboard.
Step 4: Moving Pacman with the keyboard
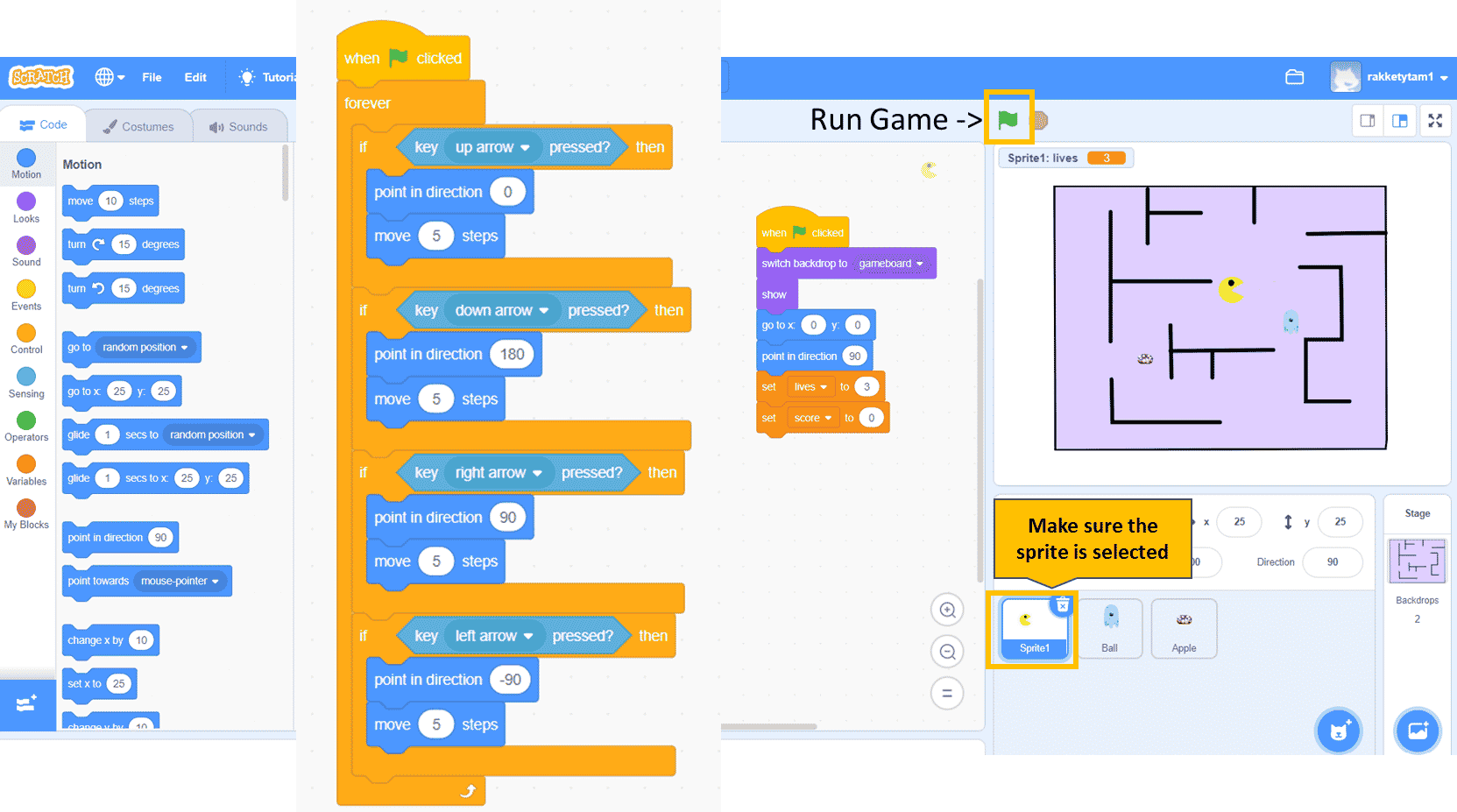
Alright, the next step in our process is to allow the player to move Pacman. First, let’s make sure we have our Pacman sprite selected.
The process will start the same as the last step, lets go to the yellow Events option and drag out the ‘when <Green Flag> clicked’ block. Next, we will go to the orange Control option and select the ‘forever’ block to attach under the start block. This block is known as a loop which means that whatever commands we include between it will run a certain number of times, in this case forever since we selected the ‘forever’ block. We want this because our controls should always function.
Next, still under the orange Control option, add four ‘if <> then’ blocks within the ‘forever’ block. Inside each of these ‘if’ blocks, we will add a ‘key <> pressed?’ block from the light blue Sensing options. From the drop-down bar in each of these Sensing blocks, select up arrow, down arrow, right arrow and left arrow. This gives the player access to those keys on the keyboard to interact with the Pacman sprite.
Finally, lets add the instructions that occur when these buttons are pressed. We need to provide a direction and a number of steps to take in that direction. Both can be found in the blue Motion options. Let’s grab the ‘point in direction <>’ and ‘move <> steps’ and add them inside each ‘if-then’ block. Finish the blocks by using direction 0 for the up arrow, 180 for the down arrow, 90 for the right arrow, and -90 for the left arrow. For the number of steps, feel free to choose any number you want, the larger the number the faster Pacman moves.
Below is the current state of the code after the steps above. You can test your own code by clicking the green flag:

Were you able to get your Pacman to move? Well done! Did you notice something weird? Correct, Pacman is going through the maze walls, he shouldn’t do that! Let’s fix that in the next step.
Step 5: Stop Pacman from passing through walls
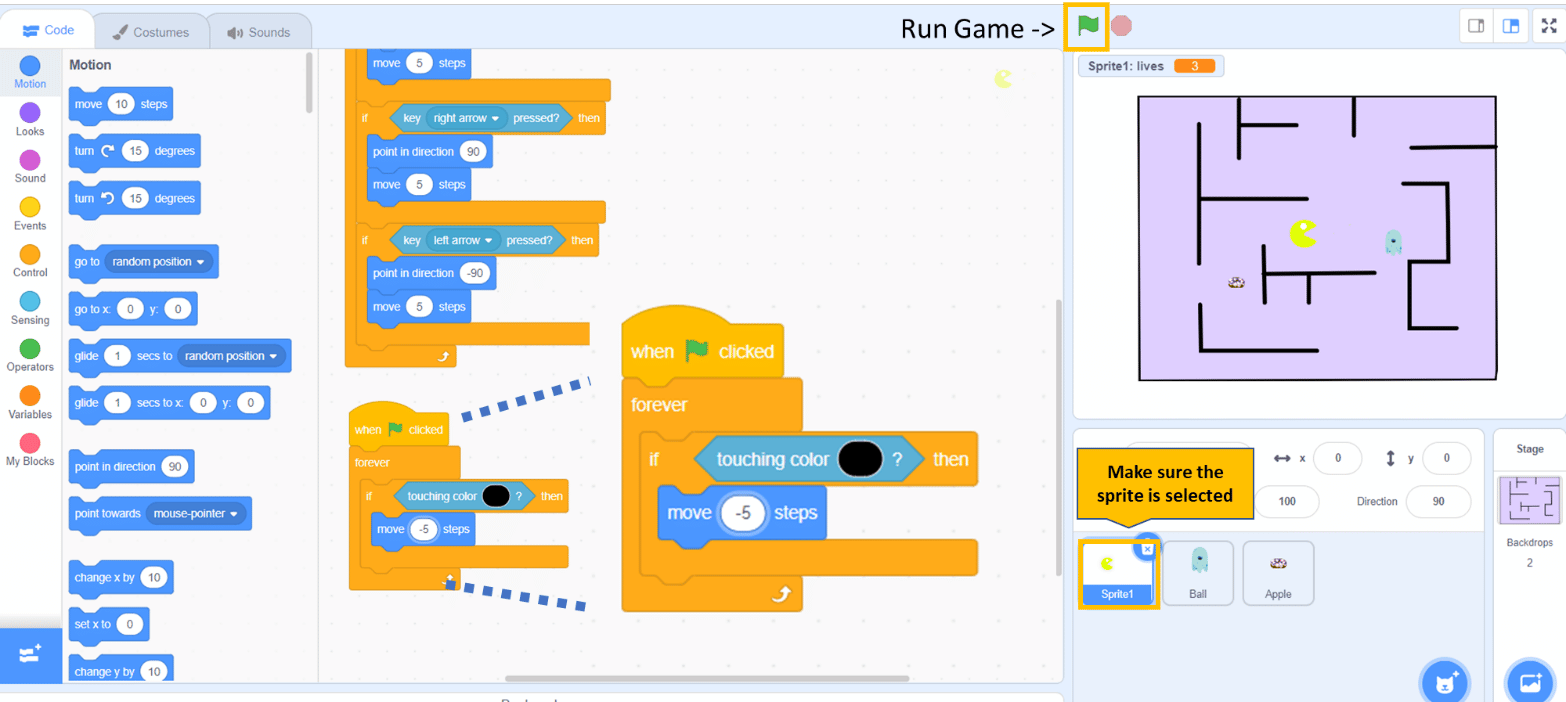
Alright, you may have noticed from the previous section that Pacman can move but he is moving through our walls. We don’t want that, and we will stop his bad behavior here.
The reason Pacman can move through walls is because we have not given any properties to the wall. To do so, we will need to add some code.
Again, make sure you are on the Pacman sprite. We will start how we started in the past with the yellow Events option and the block ‘when <Green Flag> clicked’. After, go to the Control option and insert the block ‘forever’, since we want the property to be permanent. Next add an ‘if <> then’ block. For the condition, let’s go to the light blue Sensing option and add the ‘touching color <> ?’ block. From the color selection, make sure it matches the color of your gameboard’s walls. Finally, from the Motion option, add the ‘move <> steps’ block and make the steps the negative number of steps each of your keyboard moves makes (ie. if your arrow key moves Pacman forward 5 steps, the wall needs to push him back 5 steps).
Below is the current state of the code after the steps above. You can test your own code by clicking the green flag:

Awesome work, the game is starting to really shape up. Next, let’s not leave Pacman hungry, we will code in the food that he will eat as he goes around the gameboard.
Step 6: Pacman’s hungry and wants to eat the food
Now we will shift focus and begin working with a different sprite, so be sure to select your food sprite.
By now, you should be familiar with how we start with the yellow Events option and the ‘when <Green Flag> clicked’ block. Next, let’s go to the purple Looks option and add on the ‘show’ block, this will give life to our food object as an item on the gameboard.
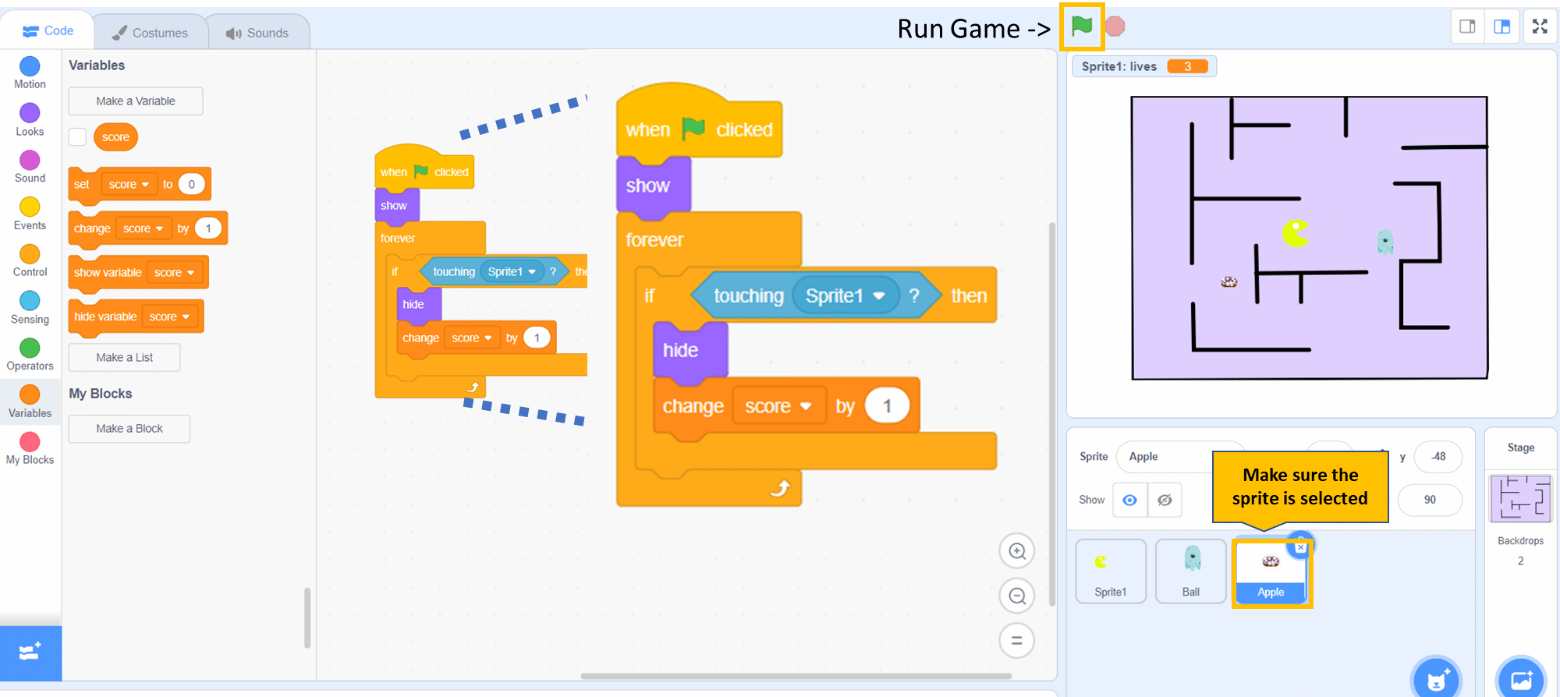
From here, we will add our ‘forever’ and ‘if <> then’ block from the orange Control option. For our if-then condition, we use the ‘touching <> ?’ block from the light blue Sensing option. From the dropdown menu, select the Pacman sprite. Finally, inside the if-then block add the ‘hide’ block from the purple Looks option, and a ‘change score by 1’ from the dark orange Variables option. We want to reward the player with a score increase every time Pacman eats the food.
Below is the current state of the code after the steps above. You can test your own code by clicking the green flag:

Hooray! Pacman can now eat food and the player can set a new high score. If you want to add more food to the maze, be sure to right click the food sprite and duplicate it. In the next steps, we will focus on the villains of the game, the ghosts!
Step 7: Have the ghosts chase after Pacman
Give yourself a pat on the back, we are in the home stretch. Let’s focus on the ghosts, Pacman’s nemesis. First, lets give them the ability to move around the map. Be sure to have the ghost sprite selected before beginning the code below.
Can you guess how we are going to start? That’s right, the ‘when <Green Flag> clicked’ block. Next, we will connect a ‘forever’ block from the orange Control option, since we want the Ghost to be continuously moving.
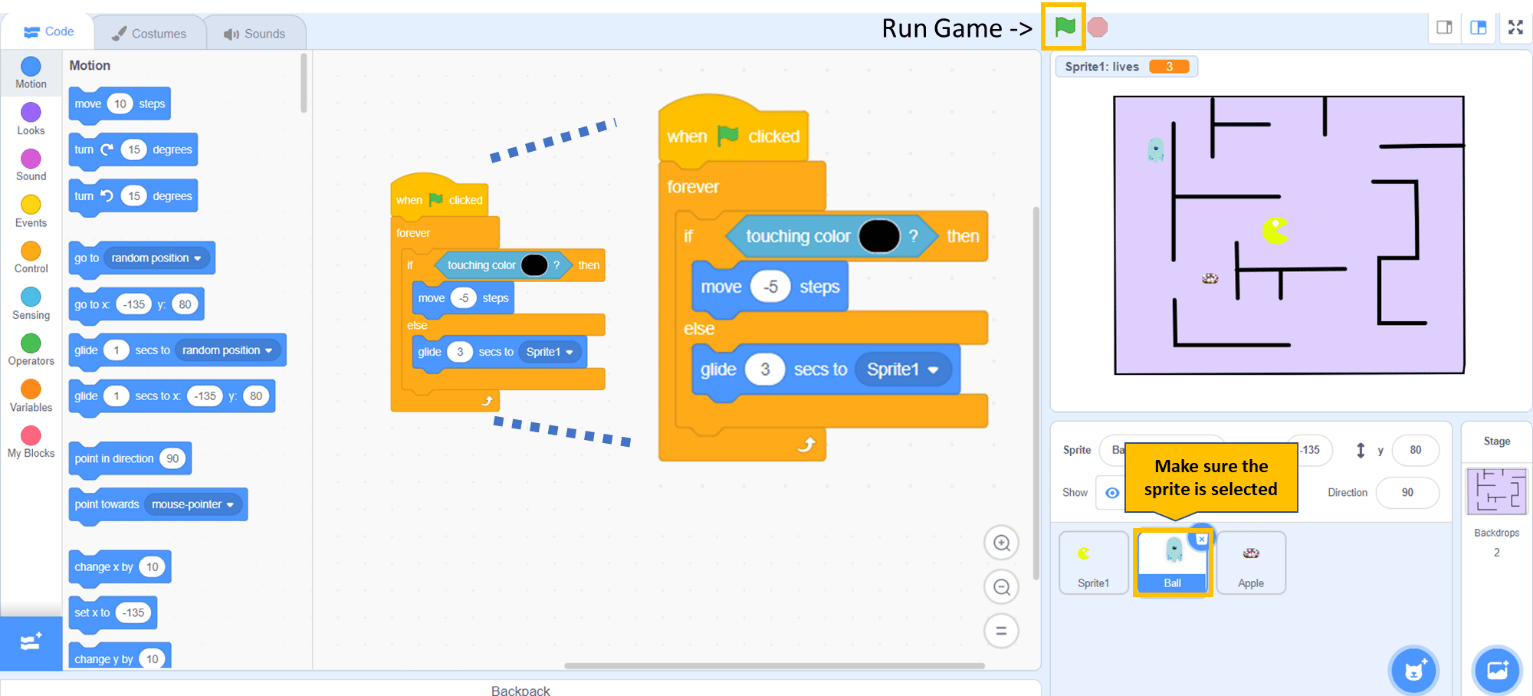
We want the ghost to follow Pacman, but we don’t want it walking through walls. So we will add an ‘if <> then + else’ block. For the condition, we will use the same condition we gave Pacman to stop hitting walls. The ‘touching color <> ?’ block from the light blue Sensing option and setting the color as our wall color. Inside the ‘if’ portion we will connect the ‘move <> steps’ block from the blue Motion option and assign a negative value to the number of steps to move so as to avoid going through a wall. Finally, inside the ‘else’ portion of the block we will add the ‘glide <> secs to <>’ block. The value you put in the first option will determine how fast the ghosts move and for the drop-down menu select the Pacman sprite. Now the ghost will constantly chase Pacman across the gameboard.
Below is the current state of the code after the steps above. You can test your own code by clicking the green flag:

Oh man, things are starting to look dicey, Pacman now has a ghost chasing him across the maze. In the next section, we will code what happens to Pacman once the ghost catches up to him.
Step 8: Ghost reducing Pacman’s lives
We now have a ghost that chases after Pacman, now let’s have the ghost be dangerous to Pacman snatching a life when it catches him. Make sure you are on the Pacman sprite.
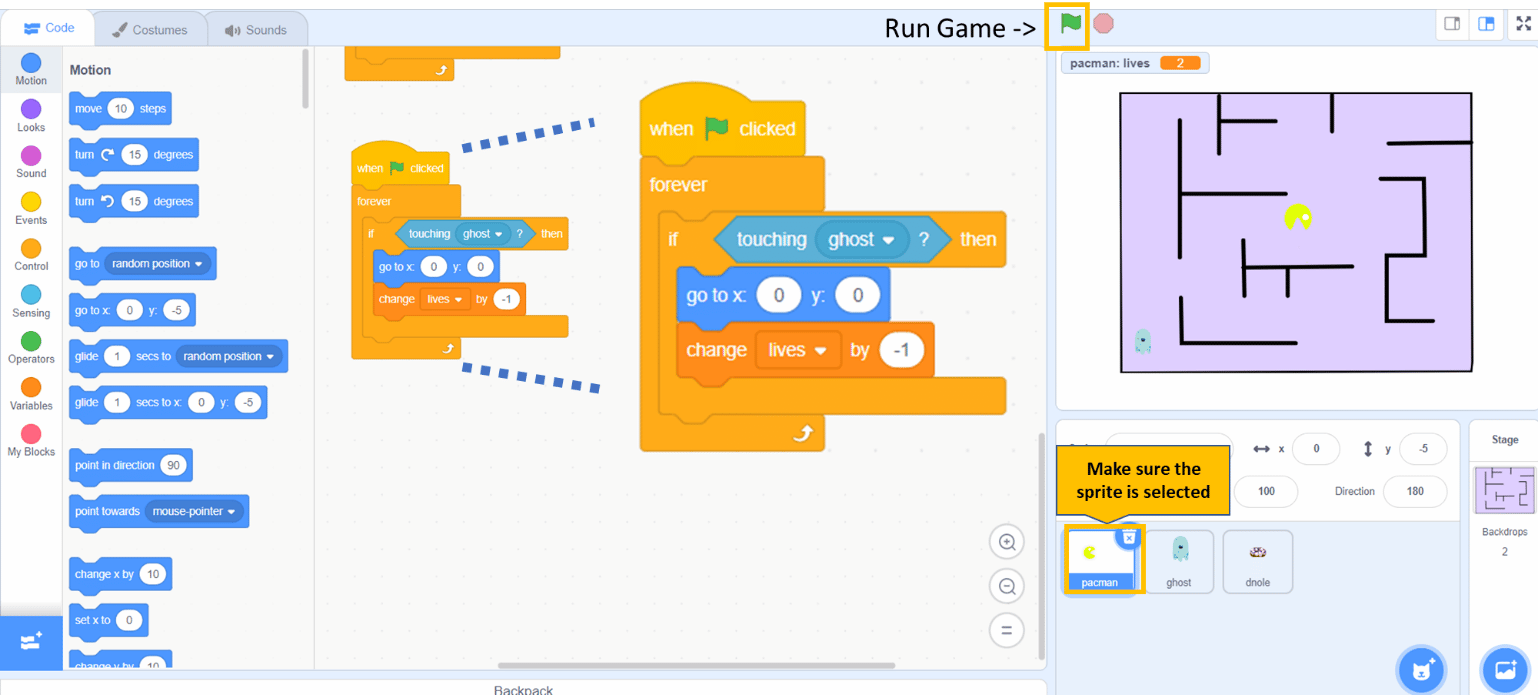
Similar to the maze wall and the food, we will add code to react when Pacman comes in contact with the ghost. We will use the same three blocks as our base, ‘when <Green Flag> clicked’, ‘forever’, and ‘if <> then’. For the condition in the if-then block, we will insert the Sensing option block ‘touching ghost?’. Now, when Pacman is touched by the ghost, we should reset his position and decrease Pacman’s life by 1. So first go to the blue Motion option and add the ‘go to x: <> y: <>’. Finally, from the orange Variables option add the ‘change lives by -1’ block.
Below is the current state of the code after the steps above. You can test your own code by clicking the green flag:

Cool! Now our ghosts not only chase Pacman but serious problems for him. If you tried the game thus far, you will notice our lives can go below zero and nothing happens. In the next section, we will switch over to the GAME OVER screen once Pacman hits 0 lives.
Also Read: Food Robotics – Robots Are Evolving To Take Over The Food Industry
Step 9: Final step Game Over!
Alright, let’s cap off our game with the Game Over screen once Pacman has run out of lives.
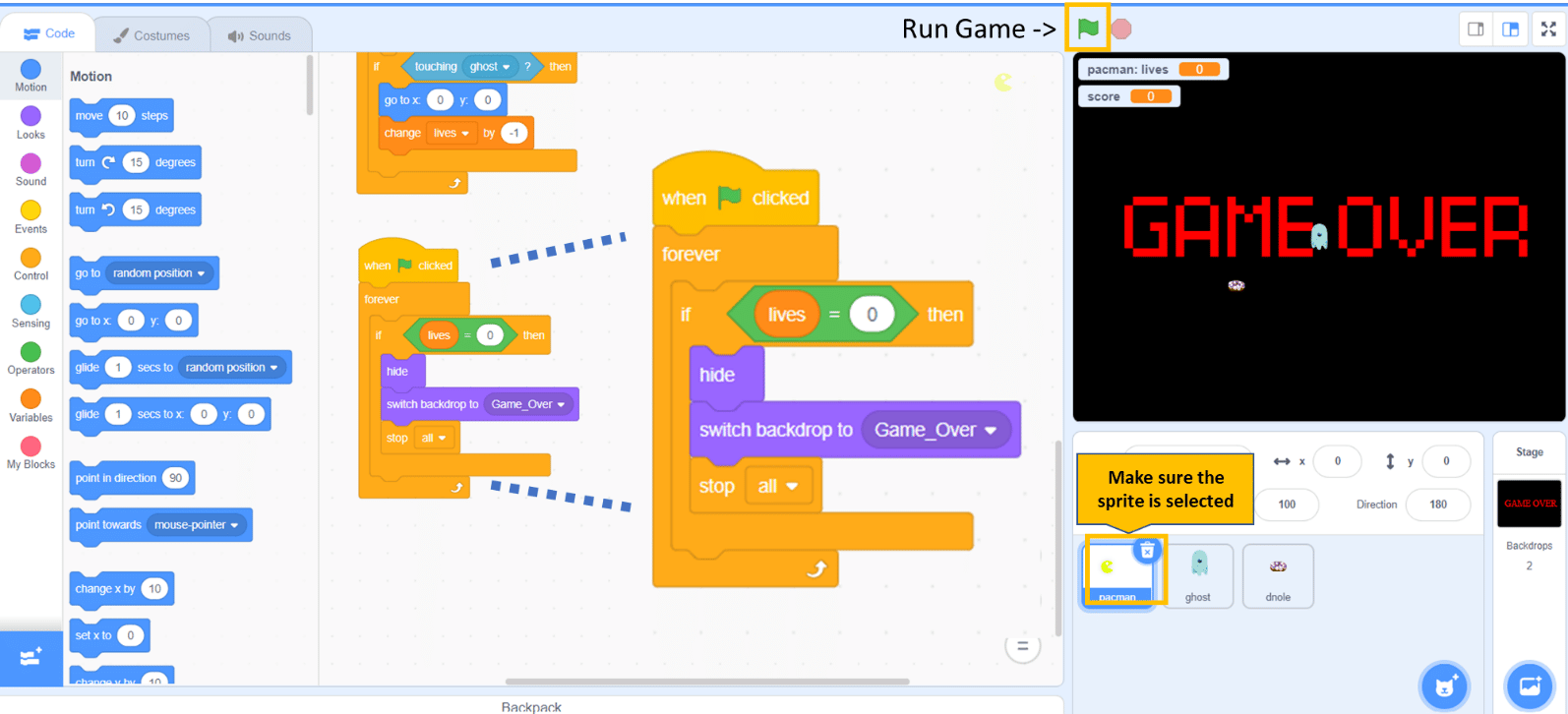
Like before, we will use the same three blocks as our base, ‘when <Green Flag> clicked’, ‘forever’, and ‘if <> then’. For the condition, go to the green Operations options first and select the ‘<> = 0’ block. Inside of this block, add the variable that we created from the first step, lives. If you forgot, it’s in the dark orange Variables option. Inside the if-then block, add the ‘hide’ and ‘switch backdrop to <>’ blocks from the purple Looks option. Select the game over backdrop from the drop-down bar. Finally, let’s stop the action of everything on the gameboard with the ‘stop all’ block from the dark orange Control option.
Below is the current state of the code after the steps above. You can test your own code by clicking the green flag:

Congratulations! All that’s left is to enjoy the game and set a new high score! We hope you enjoyed building pacman on scratch!